I riassunti , gli appunti i testi contenuti nel nostro sito sono messi a disposizione gratuitamente con finalità illustrative didattiche, scientifiche, a carattere sociale, civile e culturale a tutti i possibili interessati secondo il concetto del fair use e con l' obiettivo del rispetto della direttiva europea 2001/29/CE e dell' art. 70 della legge 633/1941 sul diritto d'autore
Le informazioni di medicina e salute contenute nel sito sono di natura generale ed a scopo puramente divulgativo e per questo motivo non possono sostituire in alcun caso il consiglio di un medico (ovvero un soggetto abilitato legalmente alla professione).
TEORIA DEL COLORE
Segui questa lezione e sarai in grado di comprendere con più soddisfazione come si forma il colore che caratterizza le immagini. E’ fondamentale per saper ideare ed applicare correttamente una qualunque operazione di foto ritocco.
Lo spettro elettromagnetico
La visione del colore è un fenomeno che dipende da una terna di fattori: la natura della luce, l’interazione tra luce e materia e il funzionamento del sistema di visione tipico degli esseri umani (l’occhio). Gli esseri umani vedono un colore quando una sorgente luminosa, che emette una particolare distribuzione di onde elettromagnetiche con lunghezze d’onda corrispondenti a luce colorata visibile, colpisce un oggetto colorato, interagisce con la sua materia e si riflette sino ad arrivare ai nostri organi recettori del senso della vista. I fotorecettori presenti nell’occhio sono sensibili ad un determinato intervallo di frequenze (lo spettro del visibile) di tali onde e traducono l’energia elettromagnetica che raccolgono in stimoli, che vengono inviati al cervello, che a sua volta li traduce in informazione che percepiamo come colore.
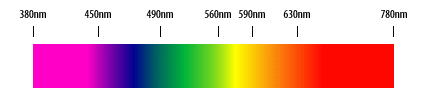
L’occhio umano è in grado di percepire solamente radiazioni elettromagnetiche le cui lunghezze d’onda stanno tra i 780 e i 380 nanometri: queste onde sono dette appartenenti allo spettro del visibile: questi due limiti corrispondono rispettivamente al colore rosso (con minore energia) e al colore viola (con maggiore energia). Alle frequenze più basse (oltre i 780 nanometri) stanno i cosiddetti infrarossi, mentre a quelle più alte (sotto i 380 nanometri) stanno gli ultravioletti.

L’occhio umano è in grado di percepire nello spettro del visibile circa 10.000 diversi colori, dati da diverse lunghezze d’onda emissive. Tuttavia, si partiziona per convenzione lo spettro in sette colori prominenti così suddivisi: viola (380 nm), indaco (450 nm), blu (490nm), verde (560nm), giallo (590nm), arancio (630nm), rosso (780nm).

Lo spazio colore
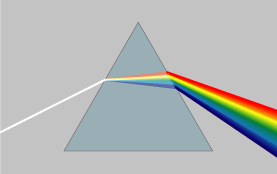
La combinazione dell’emissione di più frequenze porta ad un’onda luminosa percepita come bianco: un prisma separatore, grazie a un indice di rifrazione che angola in modo diverso le diverse frequenze che ne attraversano il materiale, consente di individuare le sette preminenti colorazioni di cui è dotato lo spettro, esattamente come nel fenomeno dell’arcobaleno.

Questo aspetto prova che l’unione dei colori avviene in modo additivo all’interno di un sistema fisico emissivo (le sorgenti luminose emettono frequenze, che unendosi portano al bianco).
Esiste un diverso spazio colore, detto sottrattivo, il quale utilizza sottrazione di frequenze mediante la stesura di opportune sostanze chimiche dette pigmenti sopra un materiale su cui la frequenza luminosa incidente va a battere. Il colore risultante è dato dalle frequenze superstiti non assorbite dai pigmenti presenti sul materiale e percepite come colore dal recettore visivo. In uno spazio colore sottrattivo, la somma dei pigmenti dà il massimo assorbimento di frequenze e quindi l’assenza di luce (nero).

La ruota dei colori
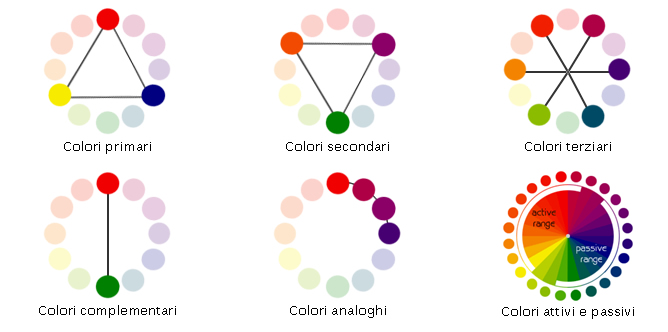
Dal punto di vista della tecnica artistica, si ragiona utilizzando uno spazio colore sottrattivo: i colori sono suddivisi sulla Ruota dei Colori, che consente di schematizzarne alcune proprietà visive direttamente derivate dalla loro origine fisica. La ruota dei colori definisce alcuni colori primari, nel senso che da essi possono essere derivati tutti gli altri colori: essi sono il Rosso, (nell’industria della stampa si utilizza un inchiostro denominato Magenta, una variante di rosso che prende il nome dalla città di Magenta, dove si svolse una battaglia contro le truppe Napoleoniche, le quali indossavano pantaloni di questo particolare colore), il Blu (in industria il corrispondente inchiostro prende il nome di Cyan o Ciano e corrisponde ad una particolare tinta di azzurro chiaro) ed il Giallo - posti su tre delle punte della stella che nella ruota dei colori può essere inscritta.

Le altre punte intermedie rappresentano i colori ottenibili dalla combinazione delle punte adiacenti; ad esempio, l’arancio si ottiene combinando i vicini rosso e giallo, il verde dal blu e giallo e così via. Questi colori sono detti secondari. Essi sono Arancio, Viola, Verde. Mescolando tra di loro un colore secondario con il colore primario della punta vicina, si ottengono i colori terziari, rappresentati nella ruota ciascuno tra le punte alternate di colori primari e secondari. I colori terziari hanno nomi misti e sono: rosso-arancio, giallo-arancio, giallo-verde, blu-verde, blu-viola e rosso-viola.

Un’altra categoria di colori è quella denominata “colori neutri”: si tratta di colori formati da uguali parti di ciascuno dei colori primari (uguali proporzioni di magenta, ciano e giallo), a formare diverse intensità di quelli che vengono comunemente detti grigi.

Tutti gli altri colori possono essere ottenuti attraverso la mescolanza delle scale dei neutri con i colori primari, secondari e terziari: questi colori sono detti Tinte (Tints) o Ombre (Shades). Una tinta si ottiene mescolando del bianco ad una quantità di colore, viceversa un’ombra si ottiene mescolando del nero ad un colore. Le tinte rappresentano dunque colori più chiari, mentre le ombre rappresentano colori più scuri.

Gli schemi colori
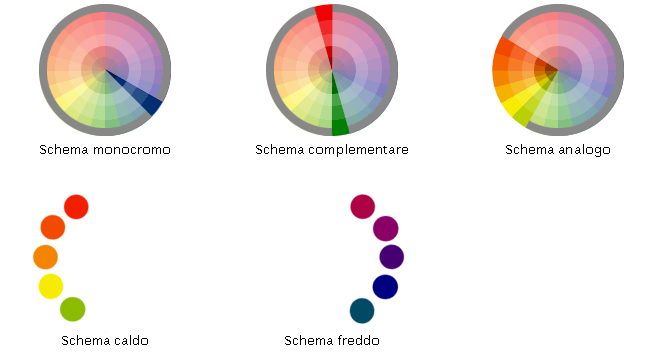
La ruota dei colori viene utilizzata per scegliere degli schemi colori dominanti nella creazione delle proprie immagini. Tra gli schemi colori più utilizzati vi sono i seguenti: monocromo, complementare, analogo, caldo e freddo. Nello schema monocromo, tutti gli elementi sono realizzati con un colore primario o secondario e da un certo numero di tinte o ombre derivati da questo colore. Nello schema complementare, si scelgono tinte e ombre derivati da due colori complementari, vale a dire colori che si trovano su punte opposte della ruota dei colori. I colori complementari forniscono il massimo valore di contrasto e danno come effetto un lavoro che attira molto l’attenzione dell’osservatore. Tipici esempi sono rosso con verde, blu con arancio. Nello schema analogo si utilizzano da tre a cinque colori con scarso contrasto tra di loro, preso da due punte adiacenti della ruota dei colori e dal relativo colore intermedio, oltre che eventualmente dagli associati colori terziari. Nello schema caldo si utilizzano i colori posti nella parte sinistra della ruota dei colori e si utilizzano laddove si vuole dare una sensazione di calore, luminosità, vicinanza al soggetto della scena rappresentata. Nello schema freddo, viceversa, si utilizza la parte destra della ruota dei colori, per ottenere un effetto di distacco rispetto all’osservatore.

LA FORMAZIONE DEL COLORE E DELL’IMMAGINE DIGITALE
Segui questa lezione e sarai in grado di comprendere come si forma un’immagine digitale, come rappresenta l’informazione sul colore, da quanti elementi è composta, da cosa dipendono la sua qualità visiva e le sue dimensioni. E’ fondamentale per saper utilizzare e scambiare in modo efficace ed efficiente le immagini.
I modelli colore
I modelli colore sono degli schemi standard che classificano il colore in base a criteri fisici o di composizione, per poter fissare una base comune con cui comunicare un colore desiderato od osservato. Si tratta di modelli particolarmente utili in tutti i contesti in cui il colore è uno strumento di lavoro: la grafica, l’editoria, la multimedialità. La scelta del modello di colore da utilizzare varia dal tipo di lavoro che si deve compiere; ne esistono diversi e nel seguito sono presentati i tre più importanti.
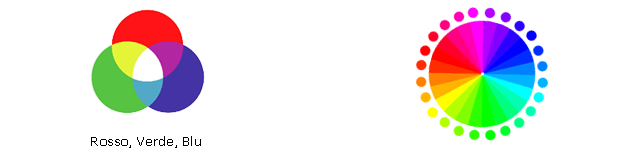
RGB. Nel modello RGB, i colori primari, Rosso, Verde e Blu, vengono utilizzati in modo additivo per ottenere tutti gli altri colori. I colori additivi sono creati dalla mescolanza delle intensità dello spettro del visibile, in combinazioni differenti. Gli esempi più comuni di questo sono gli schermi televisivi ed i monitor dei computer, che producono punti colorati (pixel) attraverso l’eccitazione a diverse intensità di fosfori luminosi di colore rosso, verde e blu, ad opera di un “cannone elettronico”. Il colore additivo si produce combinando colori dello spettro sostituendoli rapidamente l’uno all’altro o mettendoli fittamente uno accanto all’altro: in queste circostanze il nostro occhio percepisce non i singoli colori componenti, ma un unico colore risultante. Il modello RGB non è però adatto a descrivere colori in stampa, dove invece occorre utilizzare il modello sottrattivo.

CMY (CMYK). Nel modello CMY, i colori primari, Ciano, Magenta e Giallo (Yellow), vengono utilizzati in modo sottrattivo per ottenere tutti gli altri colori. I colori sottrattivi sono sostanze pigmentate (inchiostri) poste sopra un oggetto in grado di assorbire determinate lunghezze d’onda della luce bianca incidente, riflettendo invece le lunghezze d’onda rimanenti, che formano effettivamente il colore percepito dall’osservatore. Questo modello descrive il funzionamento della produzione grafica in stampa, in cui si utilizzano i tre colori primari CMY con un colore di rafforzo, il nero, indicato con la lettera K: per questo motivo nel suo complesso il sistema di inchiostri utilizzati nelle arti grafiche viene indicato con la sigla CMYK.

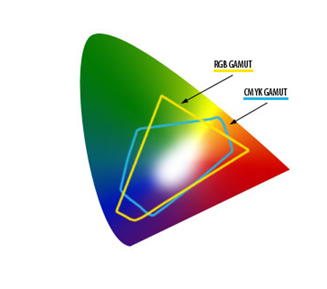
Tra i modelli RGB e CMY sussiste la seguente relazione: i colori primari del modello CMY sono i colori secondari del modello RGB ed i colori primari di RGB sono i colori secondari di CMY. Tuttavia, la corrispondenza tra i due modelli non è mai esatta, a causa delle differenze di intervallo di colori rappresentabili, dovuta all’effettiva differenza fisica nel modo con cui questi colori si creano (per addizione di energia gli uni, per sottrazione gli altri). Questo aspetto è alla base del problema principale nel trattamento delle immagini mediante tecnologie informatiche, destinate al mondo dell’editoria e delle arti grafiche: la creazione delle immagini digitali avviene nello spazio colore RGB, utilizzando foto camere, scanner, monitor, tuttavia il risultato finale sarà stampato in uno spazio colore che è diverso dall’RGB, il CMY, dovendo giocoforza avvenire mediante la stesura di pigmenti sulla carta. Nascono quindi tutta una serie di tecnologie, raccolte sotto il nome di “Sistemi di Gestione Colore” (CMS), il cui scopo è quello di cercare di far corrispondere il più possibile i colori rappresentati in RGB con i colori CMY. Alcuni colori RGB, tuttavia, non sono ottenibili mediante CMY, poiché lo spettro di colori (color gamut) ottenibili nel primo modello è di dimensioni comparabili a quello ottenibile nel secondo, ma con confini diversi, come si desume dalla figura seguente.

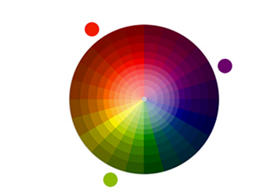
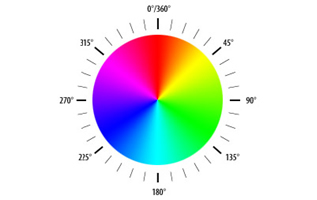
HLS. In questo modello il colore viene descritto attraverso tre parametri fondamentali: la Tinta (Hue), la Luminosità (Luminance) e la Saturazione (Saturazione). La Tinta definisce il colore vero e proprio, ad esempio il rosso piuttosto che il blu oppure il giallo. I valori sull’asse della tinta partono dal rosso e sono distribuiti in una circonferenza, ordinata da 0° (rosso) a 360° (sempre rosso), passando attraverso verde, blu, e tutti i colori intermedi. La Saturazione indica invece il grado di cui la tinta si discosta rispetto al grigio neutro. Si tratta di un valore percentuale, dove lo 0% indica nessuna saturazione (cioè colore neutro, o grigio), mentre 100% indica la massima saturazione, cioè colore puro privo di aggiunta di altri componenti che lo portino a diventare neutro. La Luminosità indica il livello di illuminazione presente nel colore. Anche questo valore è espresso in percentuale, e parte da 0%, a rappresentare il nero, vale a dire l’assenza di luce, fino al 100% che rappresenta la piena illuminazione (fa apparire il colore praticamente bianco). I colori con luminosità sotto il 50% appaiono più scuri, mentre quelli sopra il 50% appaiono più chiari.

La formazione del colore
Ma come si forma il colore in un’immagine? La formazione del colore può avvenire fondamentalmente secondo due principi: il principio di rapida sostituzione o quello dei piccoli accostamenti. La rapida sostituzione consiste nel sostituire molto velocemente nel tempo la frequenza emessa, in modo da creare la percezione di un particolare colore (ad esempio, facendo ruotare molto rapidamente una ruota dotata di segmenti colorati). I piccoli accostamenti operano accostando piccole zone di colore primario, variandone l’intensità (nel caso di accostamenti emissivi) o la densità (nel caso di accostamenti sottrattivi). In uno spazio emissivo RGB, ad esempio in un monitor CRT, la composizione dei colori avviene mediante l’accostamento di piccole unità luminose (fosfori) in R, G, B, in grado di variare la propria intensità emissiva. I fosfori sono della medesima grandezza e disposti secondo una griglia regolare. La modulazione nella formazione del colore avviene regolando l’intensità di illuminazione di ciascun fosforo.

Grafica raster e vettoriale
E come si ottiene un’immagine digitale? Esistono fondamentalmente due tipi di grafica: raster e vettoriale. La grafica raster tratta l’immagine come composta da punti (pixel) e consente la manipolazione e la modifica dell’immagine calcolando il valore di ciascun singolo punto componente l’immagine. Questo metodo ha il pregio di consentire di ottenere immagini foto realistiche con un numero sufficientemente elevato di punti, ma il risultato finale dipende sempre dalle dimensioni del punto base utilizzato.
La grafica vettoriale, invece, rappresenta un disegno mediante entità matematiche (generalmente vettori e “spline”, segmenti determinati da un punto di partenza e uno di fine, il primo dritto – lineare – ed il secondo curvo – quadratico o cubico) e pertanto la precisione del disegno ottenuto non dipende dalla dimensione dei pixel utilizzati per visualizzarlo, perché il disegno, creato a partire dalle formule, viene ritracciato sempre nella definizione ottimale.
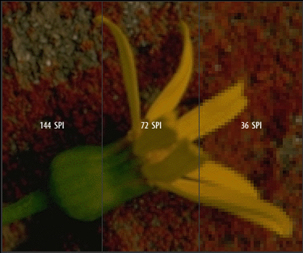
Nelle immagini raster, dunque, l’aspetto chiave sta nel numero e nella dimensione dei pixel costitutivi. A questo aspetto si fa riferimento quando si parla della risoluzione dell’immagine. La risoluzione si riferisce al numero di pixel per unità di misura nell’immagine digitale. Spesso si esprime la risoluzione in ppi (pixel per inch, cioè pollice), da non confondere con dpi (dots per inch), che si rapporta invece alla risoluzione di uscita delle stampanti o delle foto unità laser. I pixel sono dunque elementi quadrati costitutivi dell’immagine, che contengono informazione di colore o di intensità di grigio: essi possono variare di dimensione in rapporto alla risoluzione. Ad una risoluzione di 150 ppi, viene espresso un pixel ogni 150esimo di pollice, in altre parole, in un pollice sono contenuti 150 pixel. Più è elevata la risoluzione, maggiore è la quantità di dettagli che è possibile rappresentare nell’immagine.

A ciascun pixel viene solitamente assegnata una “profondità di colore”. Tale profondità esprime il numero di bit utilizzati per memorizzare il colore di ciascun pixel. Se ad ogni pixel è assegnata una profondità di un solo bit, significa che il colore rappresentabile da ciascun pixel può essere solamente 1 o 0 (bianco o nero). Con l’aumentare della profondità di colore, aumenta il numero di bit a disposizione per rappresentare il colore e dunque il numero di colori a disposizione per rappresentare l’immagine. Molto spesso le immagini raster hanno una profondità di colore di 24 bit, il che consente di assegnare otto bit per descrivere l’intensità di ciascuno dei tre canali componenti nel tristimolo emissivo (rosso, verde e blu). Per questo motivo le intensità delle componenti emissive hanno valori che vanno da 0 a 255 (il massimo valore ottenibile con otto bit).
Alla risoluzione e alla profondità di colore è direttamente legata la dimensione che l’immagine occupa in termini di KBytes o MBytes e la dimensione che essa occupa in termini di unità fisiche di lunghezza e larghezza, anche esse solitamente espresse in pixel piuttosto che in millimetri o centimetri. In generale per determinare il “peso” di un’immagine in memoria, considerato che ogni pixel occupa un numero di byte pari alla profondità di colore diviso otto, è sufficiente considerare la seguente formula:
(numero_pixel_di_larghezza x numero_pixel_di_altezza) x profondità_di_colore / 8
Ed ora alcune considerazioni importanti. Quanti colori può contenere un’immagine digitale con profondità di colore di 8 bit? 28 = 256. Mentre un’immagine a 16 bit? 216 = 65.536. Infine, un’immagine a 24 bit? 224 = 16.777.216, cioè più dei 10.000.000 colori differenti che l’occhio umano è in grado di percepire. Un’immagine con profondità di colore di 24 bit è quindi una buona candidata per rappresentare una foto realistica.
Ma quanto pesa una foto realistica? Dipende dalle dimensioni della stessa. Ad esempio, se applichiamo la formula precedente:
(640 pixel x 480 pixel) x .24 bit / 8 = 0,88 MBytes (l’immagine di uno MMS)
(1.280 pixel x 1.024 pixel) x .24 bit / 8 = 3,75 MBytes (l’immagine in un PC a pieno schermo)
(2.000 pixel x 2.000 pixel) x .24 bit / 8 = 11,44 MBytes (l’immagine di una fotocamera digitale)
Il peso di un’immagine digitale è spesso elevato. E’ difficile scambiarla con il bluetooth o con la posta elettronica se non si impiega qualche tecnica di compressione dell’informazione. Esistono vari formati d’immagine che fanno uso di tecniche di compressione (GIF, TIFF, PNG, JPEG e molti altri ancora).
Fonte: http://trantor.elet.polimi.it/DOL/DOL20082009/E7/immagini_digitali_settimana_II/materiale%20settimana/IMMAGINI_DIGITALI.doc
Sito web da visitare: http://trantor.elet.polimi.it/DOL/DOL20082009/E7/
Autore del testo: indicato nel documento di origine
Il testo è di proprietà dei rispettivi autori che ringraziamo per l'opportunità che ci danno di far conoscere gratuitamente i loro testi per finalità illustrative e didattiche. Se siete gli autori del testo e siete interessati a richiedere la rimozione del testo o l'inserimento di altre informazioni inviateci un e-mail dopo le opportune verifiche soddisferemo la vostra richiesta nel più breve tempo possibile.
I riassunti , gli appunti i testi contenuti nel nostro sito sono messi a disposizione gratuitamente con finalità illustrative didattiche, scientifiche, a carattere sociale, civile e culturale a tutti i possibili interessati secondo il concetto del fair use e con l' obiettivo del rispetto della direttiva europea 2001/29/CE e dell' art. 70 della legge 633/1941 sul diritto d'autore
Le informazioni di medicina e salute contenute nel sito sono di natura generale ed a scopo puramente divulgativo e per questo motivo non possono sostituire in alcun caso il consiglio di un medico (ovvero un soggetto abilitato legalmente alla professione).
"Ciò che sappiamo è una goccia, ciò che ignoriamo un oceano!" Isaac Newton. Essendo impossibile tenere a mente l'enorme quantità di informazioni, l'importante è sapere dove ritrovare l'informazione quando questa serve. U. Eco
www.riassuntini.com dove ritrovare l'informazione quando questa serve